Download Bundle Svg Webpack - 340+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://all-designs-vector.blogspot.com/2021/07/bundle-svg-webpack-340-amazing-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Bundle Svg Webpack - 340+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Bundle Svg Webpack - 340+ Amazing SVG File 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. 2.0.0 • public • published 6 months ago.
Download List of Bundle Svg Webpack - 340+ Amazing SVG File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I have my webpack.config set up correctly with the file loader.

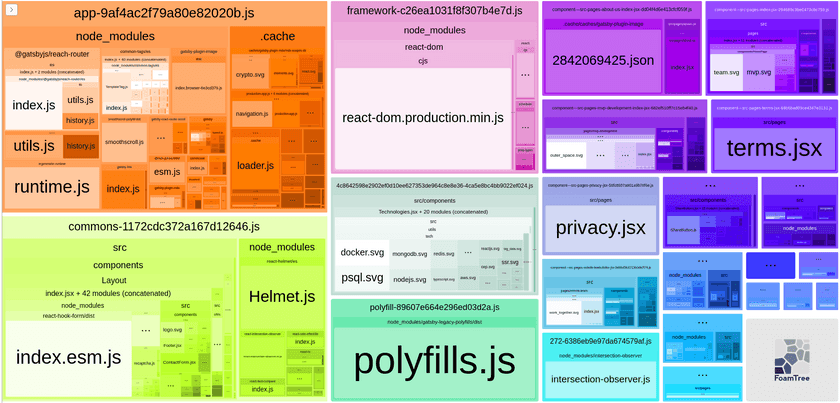
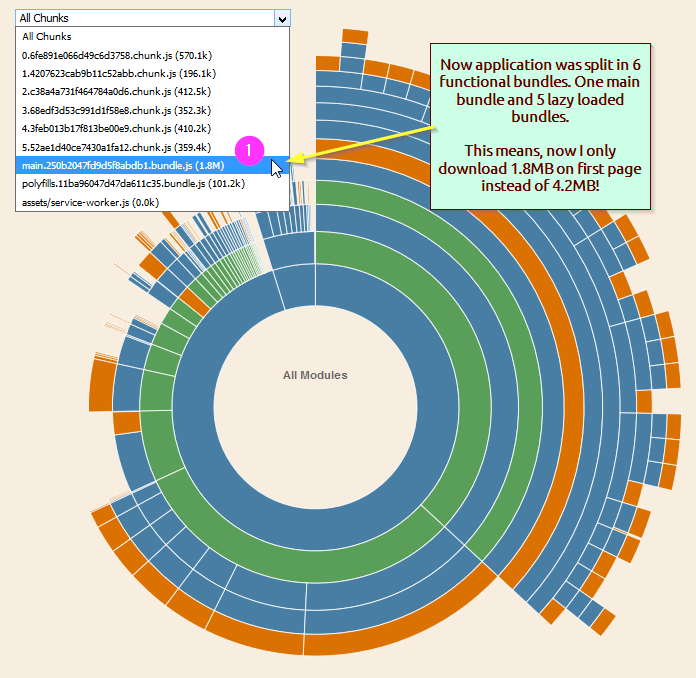
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive from www.excitoninteractive.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 340+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It's possible to write a figma plugin by putting all of your code in a single javascript file. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. But what if you have large.svg files or simply you don't want to generate a svg sprite with all the.svg files in your project? Webpack is a module bundler. But if you're building a large plugin and you want to split your code into multiple files. Webpack 5 asset modules makes possible to throw out some habitual loaders because its when webpack 5 will come out? You don't necessarily need webpack bundle analyzer, but it does comes the application launches alongside webpack bundle analyzer.
Bundle Svg Webpack - 340+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 340+ Amazing SVG File Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
Webpack used to be a frustrating and overwhelming beast to me. SVG Cut Files
Getting Started With Webpack For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack is a module bundler. 2.0.0 • public • published 6 months ago. Plugin that bundles project svg files into a svg sprite.
How To Load Css Assets Dynamically Without Using Copy Webpack Plugin In Webpack Ta Digital Labs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
2.0.0 • public • published 6 months ago. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack Url Loader Dynamic Public Path Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Plugin that bundles project svg files into a svg sprite. Webpack is a module bundler.
An Easy Understanding Of Webpack By Balu Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 6 months ago.
Webpack For Real Tasks Bundling Front End And Adding Compilation Ivan Akulov S Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Load Time Optimization Techniques For React Apps for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Github Webpack Contrib Awesome Webpack A Curated List Of Awesome Webpack Resources Libraries And Tools for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Plugin that bundles project svg files into a svg sprite. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Compressing React Build With Webpack And Deploying Frontend for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Free Svg Wine Bundle Svg Dxf 13 Designs Free Svg File Loader Webpack Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Plugin that bundles project svg files into a svg sprite. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Let S Analyze Your Webpack Bundles With Nuxt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
2.0.0 • public • published 6 months ago. Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Getting Started With Webpack For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
How We Reduced Our Initial Js Css Size By 67 Blog Fider for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Plugin that bundles project svg files into a svg sprite. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Bundle Your Front End With Webpack Phase2 Technology for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Use Webpack To Bundle Snapsvg But Got Error Eve Undefine Issue 592 Adobe Webplatform Snap Svg Github for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite.
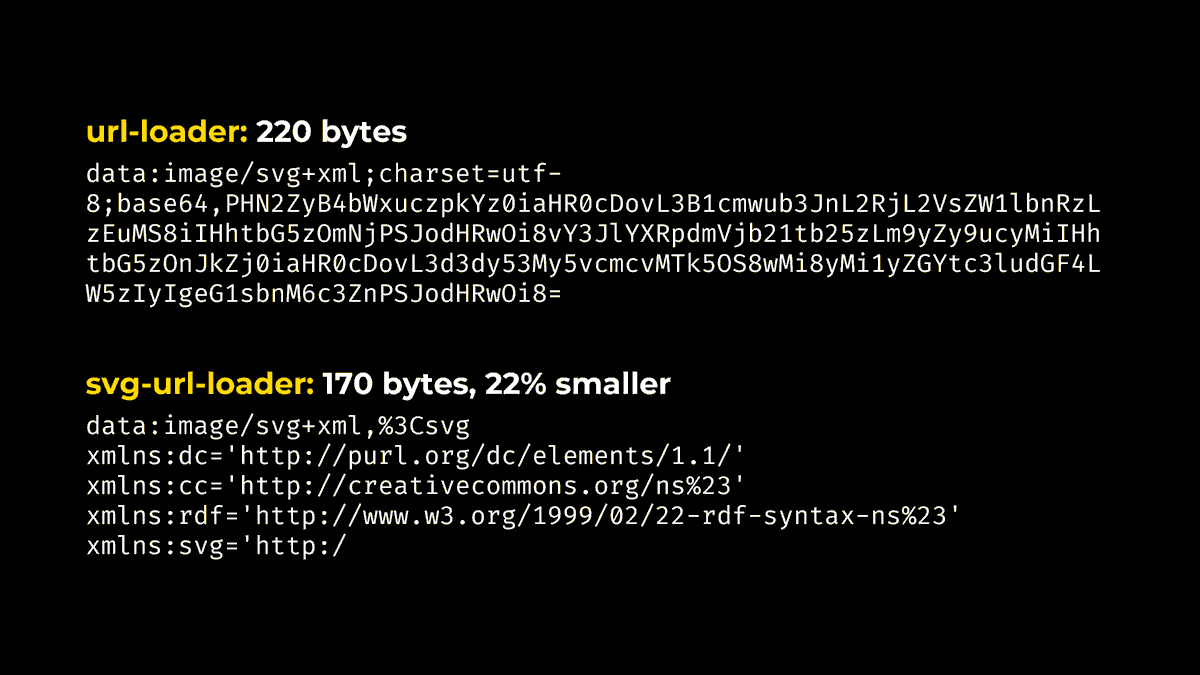
Ivan Akulov On Twitter Svg Url Loader Which Makes Inlined Svgs 20 30 Smaller for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Ivan Akulov On Twitter 29 Want To Preload All Your Webpack Assets Ahead Of Time Or Even Make The App Work Offline Use Workbox Webpack Plugin Https T Co 7j8fgfutxt The Plugin Will Generate A Service Worker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack is a module bundler. 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader.
Incorporting Webpack Into A Wordpress Theme Part 1 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago. Webpack is a module bundler.
Typeerror Arguments I Apply Is Not A Function Error When Working With Webpack Waldek Mastykarz for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
2.0.0 • public • published 6 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Plugin that bundles project svg files into a svg sprite.
Decrease React App Bundle Size Using Webpack Merge Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Plugin that bundles project svg files into a svg sprite. 2.0.0 • public • published 6 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
How To Further Optimize Webpack Bundle Size Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Plugin that bundles project svg files into a svg sprite.
Download Webpack inline svg loader this one is from official webpack contrib. Free SVG Cut Files
Webpack Zero To Production Part 1 By Vinod Chauhan Javascript In Plain English for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Enabling Modern Javascript In Rails With Webpack Er Square Corner Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 6 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
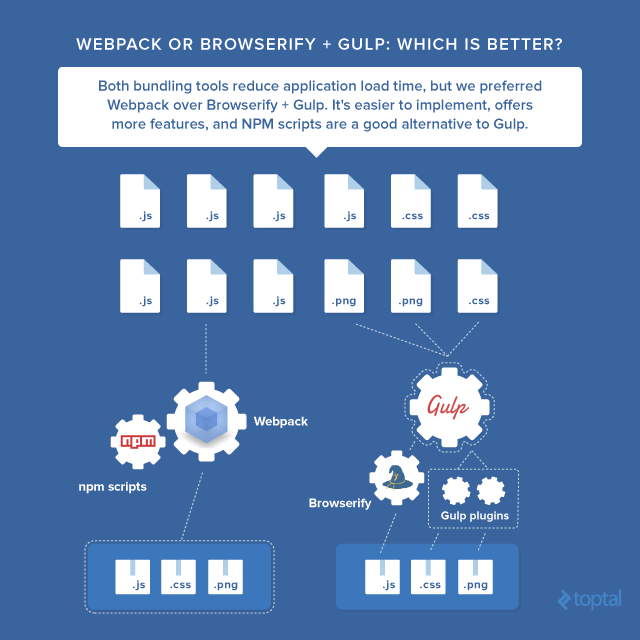
Which Should You Use Webpack Or Browserify Gulp Toptal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Webpack Implementation Of A Simple Version Of Webpack Develop Paper for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Using Webpack With Phoenix And Elixir for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Load Webpack Hash Bundle In Django Accordbox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack Implementation Of A Simple Version Of Webpack Develop Paper for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago.
Setup React With Webpack And Babel By Prateek Srivastava Age Of Awareness Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
2.0.0 • public • published 6 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Ivan Akulov On Twitter 27 But Also If You Re Inlining Svgs Into The Bundle Run Webpack Bundle Analyzer And Confirm You Re Not Inlining Too Many Of Them This Is Frequent With Svg Icons Each for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 6 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago.
Setting Up Webpack 4 For A Project Auralinna Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Babel Webpack Fundamentals Tezify Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
In Antd V4 Icons Are Duplicated In The Webpack Bundle Issue 23096 Ant Design Ant Design Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Webpack Bundle Analysis A Necessary Step For All React Angular Vue Application Developers Hacker Noon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 6 months ago.
Babel Webpack Fundamentals Tezify Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Svg Inline Loader Webpack for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Using Webpack With Phoenix And Elixir for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Ivan Akulov On Twitter 29 Want To Preload All Your Webpack Assets Ahead Of Time Or Even Make The App Work Offline Use Workbox Webpack Plugin Https T Co 7j8fgfutxt The Plugin Will Generate A Service Worker for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
How To Load Css Assets Dynamically Without Using Copy Webpack Plugin In Webpack Ta Digital Labs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 340+ Amazing SVG File
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.

